The Easiest Way to Add a Contact Form to Your WordPress Website

WordPress is the most popular content management system in the market today which is used by millions of websites around the world. Although dozens of reasons are there for the popularity of this content management system (CMS), the main reason behind it is the ease of use. WordPress is very easy and it has a user interface that allows users to create, manage, and maintain a website. One can create a highly customized website using WordPress. The best thing about WordPress is that it offers a large number of website themes and plugins that users can integrate into their site to customize them. While a website theme enables a user to enhance website appearance, a plugin is used to extend the functionality of the website.
Contact forms are quite important for websites as they allow businesses to reach visitors and customers. It is a dedicated space on a site that is often found on a dedicated contact page. Moreover, contact is a direct means of communication and it should be appealing, easy, and quick. Your WordPress web development company can help you integrate a great contact form on your site. However, you can also add a contact form to your WordPress site in an easy way without the help of a professional developer. So, here we will look at the easiest way to add a contact form to your WordPress site.
Steps to add a contact form to a WordPress website
When it comes to adding a contact form to your site, you can do it in two main ways. First, you can take the help of a professional developer to create a contact form and add it to your site or find a contact code online then use it within your site. The second method of adding the contact form is through a contact form plugin. A lot of contact forms plugins are there to choose from that you can use to get this functionality on your site.
1. Choose a contact form
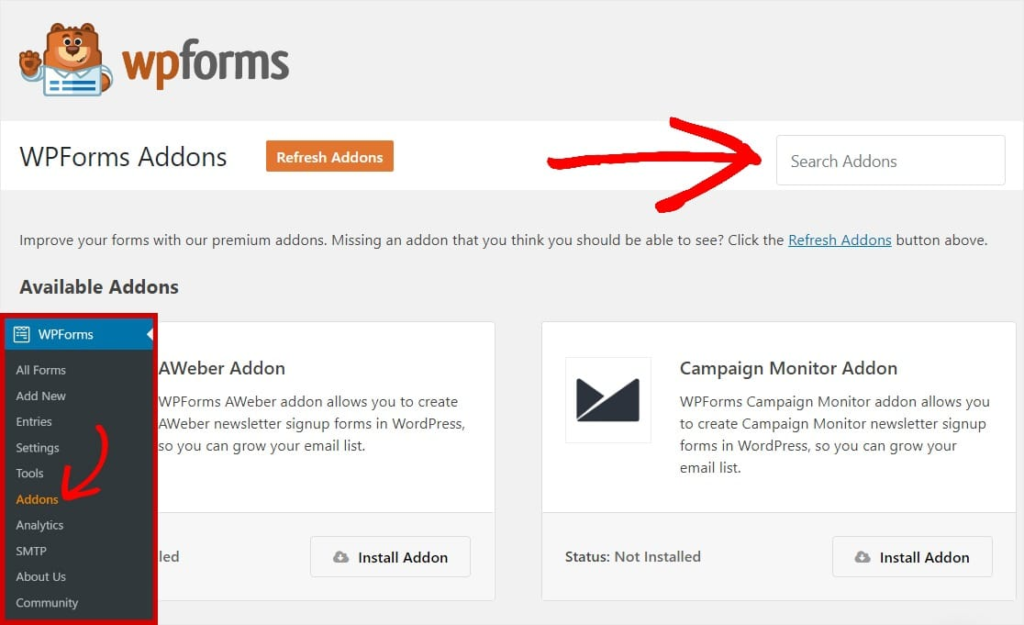
First of all, you need to choose the right contact form for your website. There are a lot of contact forms to choose from and you can find these forms from the WordPress marketplace. You can find several paid and free contact form plugins in the market. WPForms is a popular and widely used contact form that you can add to your site and provide an easy way for your visitors to reach you.
Salient features of WPForms
- WPForms is a beginner-friendly contact form.
- It offers a drag-and-drop facility to create contact forms.
- WPForms Lite is a free contact form that you can use on your website.
- It is used by over 3 million websites.
- You can also switch to WPForms when you are ready to get more advanced features.
Install the contact form plugin
Here we will assume that you are using WPForms and provide steps for this because it’s a free contact form.
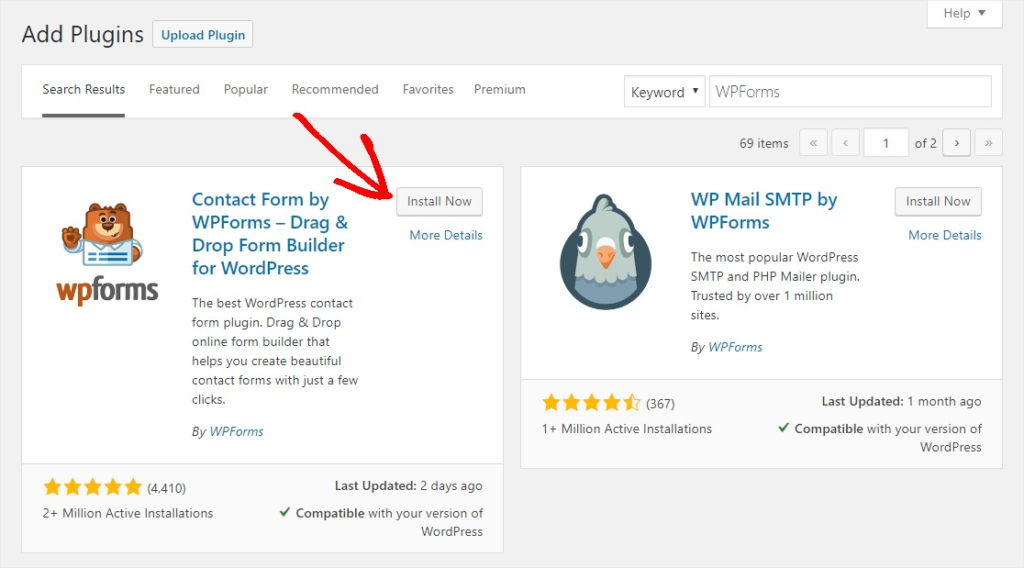
To install this form on your site, you first need to go to the WordPress admin dashboard and log in to your account. Now select Plugins >> Add New.
You will have a search field on your screen in the top right corner. Search for WPForms here. See the below image for reference.
Click the install option to install the plugin on your site. And, after installing the plugin click on the “Activate” button to activate it.
Nowadays, businesses are opting for custom WordPress development services to build a tailored website with unique features including a distinct contact form. However, you can use these kinds of plugins that are already available.
2. Create the form in WordPress
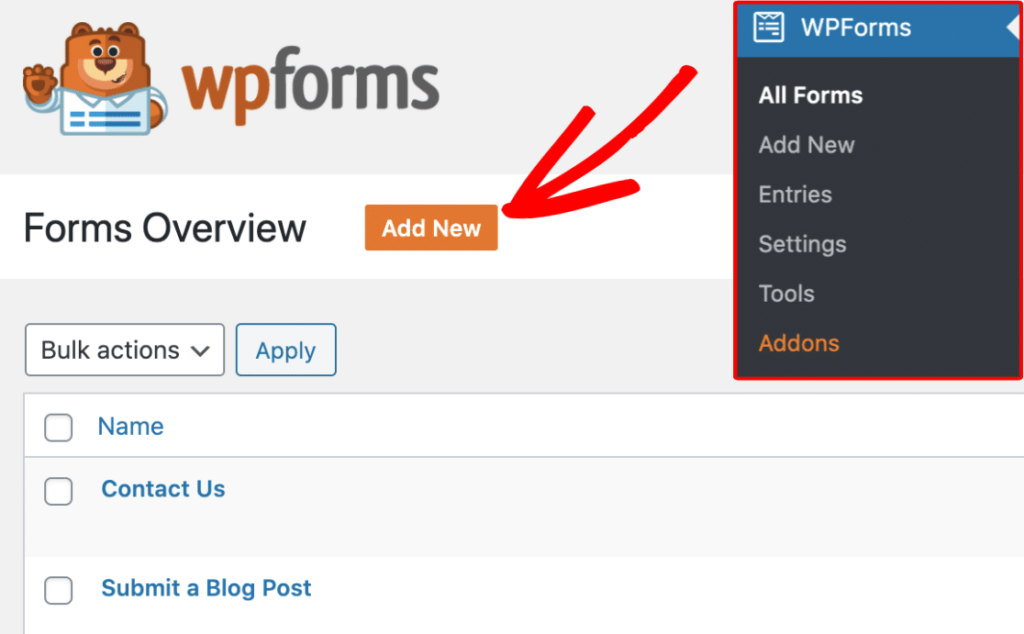
Once you have activated the WPForms form, you are ready to create a contact form in WordPress. Go to the dashboard, click on the WPForms menu, and then click on the “Add New button”. You will now see the drag-and-drop contact form builder. Enter some name for the form and choose a template. See the below image for reference.
WPForms Lite offers different templates like Blank Form, Simple Contact Form, etc. These templates can be used to create any kind of contact form. Let’s go with the “Simple Contact Form” option here. You can create the form using this template by the drag-and-drop method. You can add new fields in the form by simply dragging and dropping them to the form from the left panel. Once your form is completed click on “Save” to build the form.
3. Configuring the form
After creating your contact form the next step comes with the configuration of your form. You need to configure the form confirmation and form notification properly. The form confirmation is the result that your visitors will see after submitting the form. This could be a redirect to another page or a thank you message or anything else. You can customize them from inside the “Settings” tab from WPForms form builder. You can leave the form with the default “Thank You” message or change this to redirect to another page. The default setting of the WPForms is ideal for beginners.
4. Add contact form on a page
After configuring the contact form, now is the time to add the form to a page. For this, you can either add the content form to a new page after creating it or add it to an existing page by editing it. You can use the WPForms block for adding the contact form to a page. You need to click on the add new block button then find WPForms and click it to add to your page. After this, you can see the WPForms block will appear on your page. Now click the dropdown menu and choose the form that you have created to add to the page. The contact form preview will load preview inside the editor. After this, you can save the page or publish it. If you needed to add a contact form on a page then this is the last step. But if you want to add the contact form to the sidebar or another widget ready area then you can go to the next step 6.
5. Add contact form in a sidebar
WPForms offers a WordPress contact form widget and you can use it to add your contact form in the sidebar on your site. You can also add the contact form on any other widget-ready area on your website theme. You need to go to Appearance >> Widgets from inside your WordPress admin area. Now you will see a WPForms widget. You can easily drag it into any widget-ready areas of your website theme. You need to add the title for your widget now then choose the form that you want to display. Finally, save the settings then visit your site to preview the contact form.
Wrapping up
WordPress is a popular content management system that comes with outstanding features that allow you to create exceptional websites. WordPress offers a host of benefits and features including a wide range of plugins that you can use to build a custom website. Moreover, a contact form is an important part of a website. You can choose WordPress development services to create the right website or just customize it to your requirements by yourself.
Author Bio
Ethan Rodriguez is a very experienced WordPress developer and he is working in CSSChopper which is a top-rated WordPress development company. Emily is fond of writing besides her true profession of coding and he loves to invest her free time in the composition of varied articles and blogs to spread information and knowledge.