How to Connect fire-base via HTTP in Vue.js

What is firebase??
- Firebase is real-time database platform in which you can see real-time data of your app.
- In this, data is stored in JSON format and synchronized in real time.
Let’s make a small example to see real-time data
Firebase account setting:
Follow the steps to setup firebase account
STEP 1: Open https://firebase.google.com link
STEP 2: Create your account or login
You will get the following screen after login.
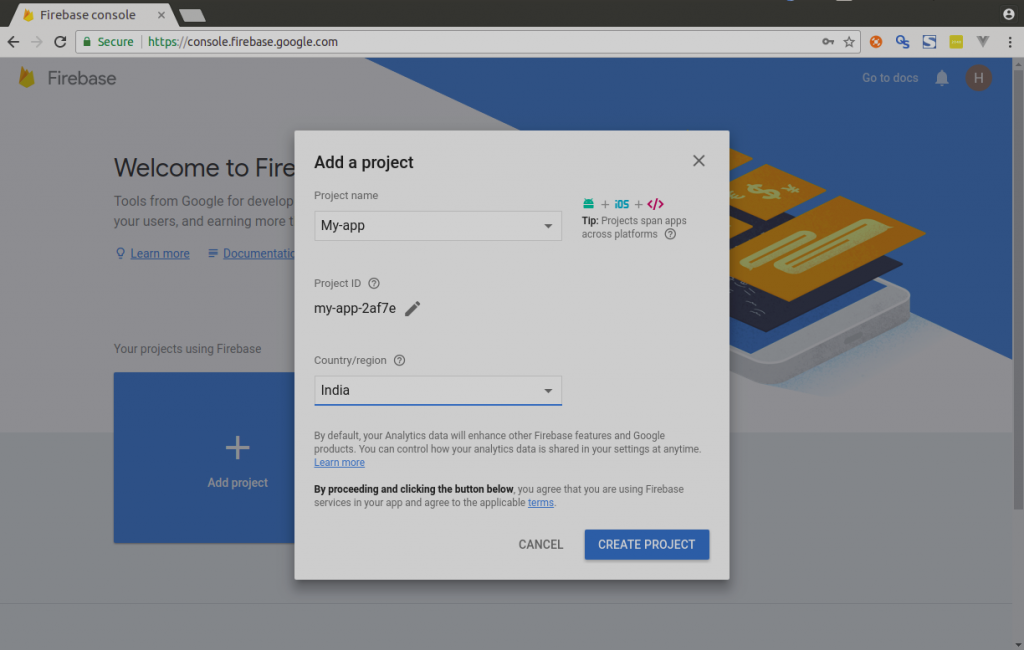
STEP 3: Create a new project
Click on Add Project to create a new one.
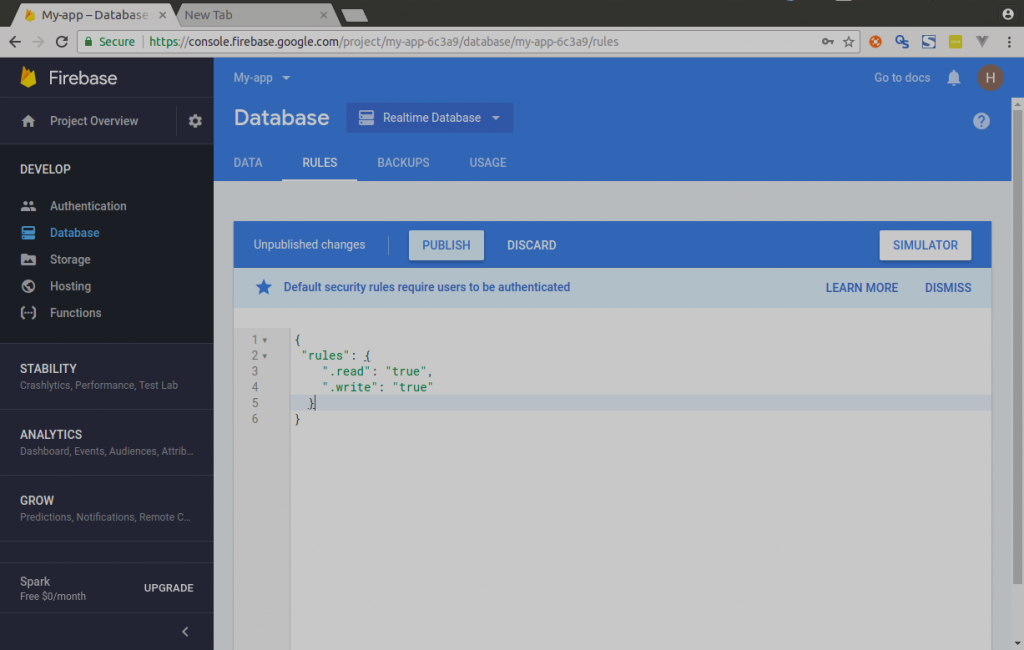
STEP 4: Go to Database > Rules and change rules read and write to true and click on publish
STEP 5: Click on Database>Data to view real-time database
What is Vue??
– Vue.js is open-source JavaScript frontend framework. It works on view layer. It can be integrated easily into other projects and library.
– Vue.js provides a lot of functionality for the view layer.
Vue project setup
Run the following commands to install vue and create a project.
STEP 1: npm install vue
STEP 2: npm install –global vue-cli
STEP 3: vue init webpack project_name
STEP 4: cd project_name
STEP 5: npm run dev
How to handle HTTP request
Vue.js does not have any built-in functionality that does anything with requests or responses. You need to use the Vue resource plug-in.
Vue resource plug-in is used to handle HTTP request. Using this.$http vue instance we can use HTTP service.
this.$http send HTTP requests.
- Run the following command to install Vue resource package
npm install vue-resource
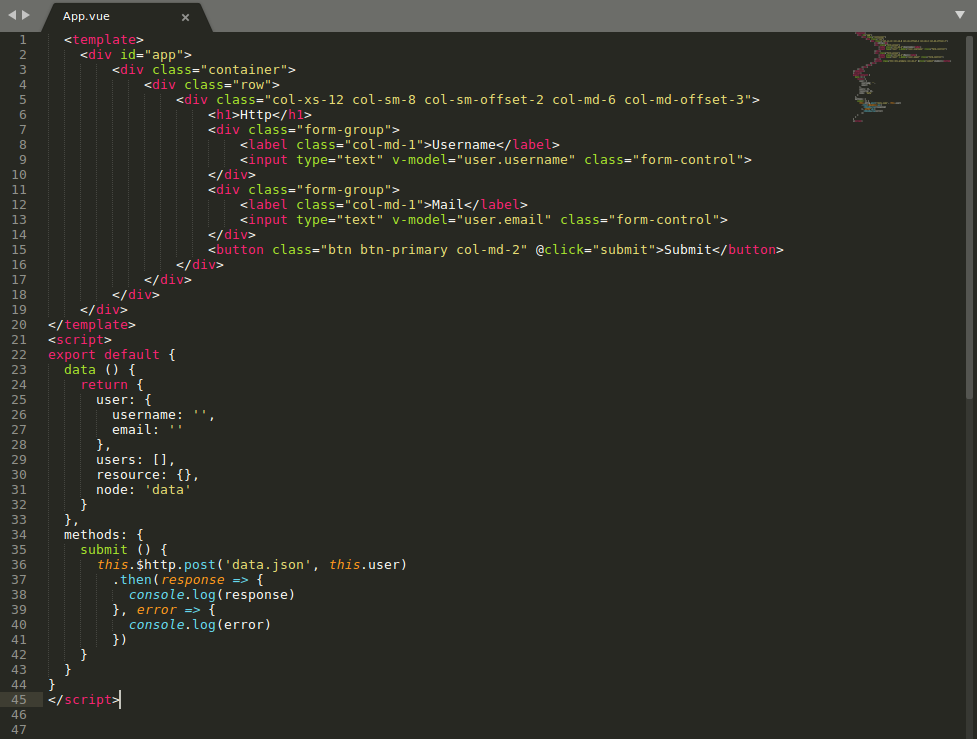
- Below is my vue file in which designing concept and on click method has been described.
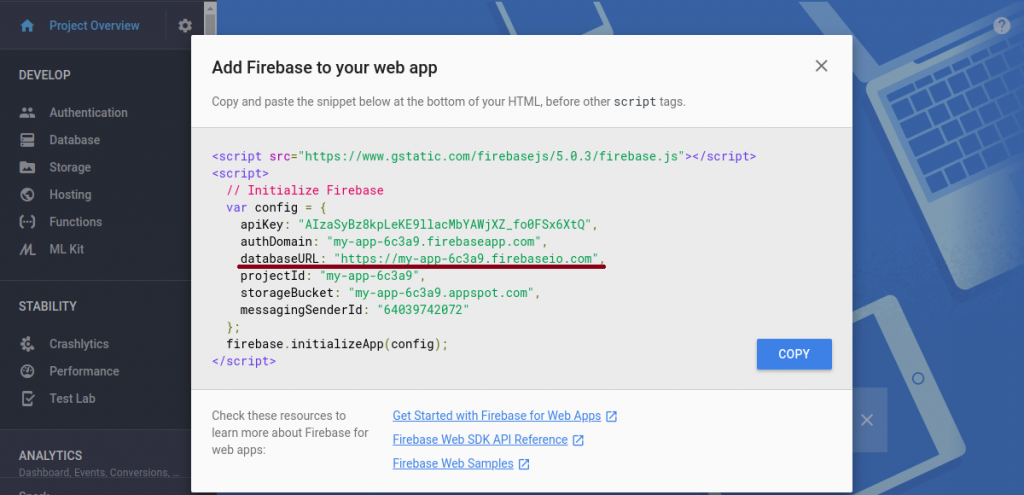
Now go to Project overview and click on Add Firebase to your web app
You can see databaseURL in firebase configuration
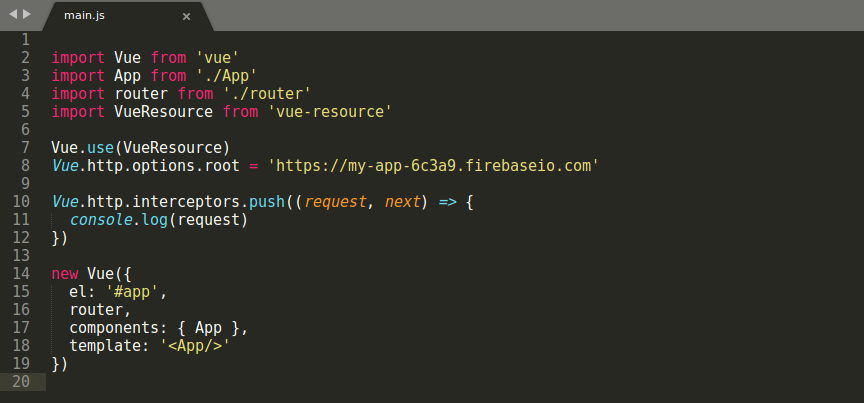
In below figure you can see databseURL which define in main.js
In above figure, an interceptor is used to catch a request and re-send it depending on the response from the server.
- Then run code using npm run dev
- You will get the response in the browser as the below image.
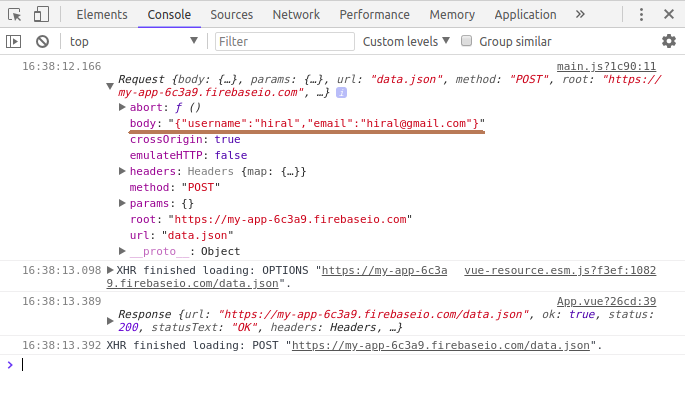
- You will get the response in the console after filling the form, check the following figure for reference.
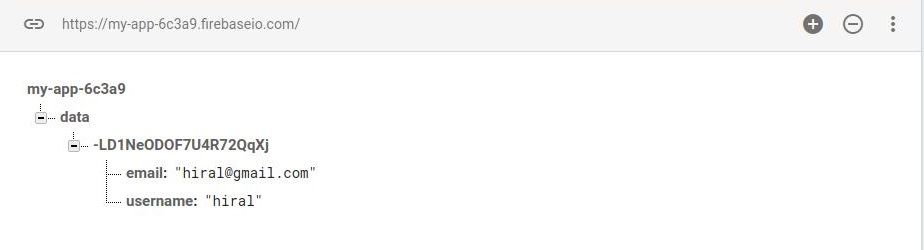
- You can see real-time data in the firebase in below figure
Happy Coding.
Thank you.